EverWeb’s Heading Tags Widget
July 17th, 2016EverWeb’s Heading Tags Widget makes it easy to insert HTML Heading Tags into a web page without having to code. In this blog we explain what Heading Tags are, how to use them with the widget and why Heading Tags are good for your website’s SEO.
Headings, HTML and Heading Tags
Text is often organised in such a way to make it easy to read and understand. Written articles often include a title with the text broken down by headings, sub-headings , sub sub-headings and so on. The title has the most importance followed by the article’s headings which are of secondary importance, followed in third by sub-headings and so on. This hierarchy can continue further if needed, although having more than three or four levels can leave readers a bit lost..
When developing web pages in EverWeb, you probably use the same approach. Your web pages may have some form of title and the page text organised either formally, or informally to give your content a logical, readable, flow. When you ‘Publish’ your website the web pages are converted in to HTML (HyperText Markup Language) code and uploaded to the host server.
EverWeb generates code that is structured to HTML standards. In HTML, Heading Tags act as a language element used explicitly to add structure to the generated code. If you take this blog as an example, it has a title at the top of the page and headings to break the text content down in to smaller, more manageable parts. If we want, we can explicitly make the page titles and headings in to specific HTML Headings using the Heading Tags Widget.
HTML has six levels of Heading, the most important heading is ‘h1’ with the least important heading referred to as ‘h6’. For example, an ‘h1’ tag would be used for the title of this blog as it’s the most important piece of text on the page. The blog’s headings would have an ‘h2’ tag. Any subheadings would use an ‘h3’ tag and so on… This blog’s tags would therefore be:
h1= EverWeb’s Heading Tags Widget
h2= Headings, HTML and Heading Tags
h2= Heading Tags and SEO
h2= The Heading Tags Widget
h2= Heading Tags Widget Tips
Heading Tags and SEO
Heading Tags should be used in EverWeb as it’s good for your SEO. Search engines can target Heading Tags that have been placed in a web page. Without Heading Tags, search engines treat the headings in your web page just as regular text and so will not be able to distinguish what is important to highlight, in SEO terms, on the page. This in turn may have an effect on your web page rankings.

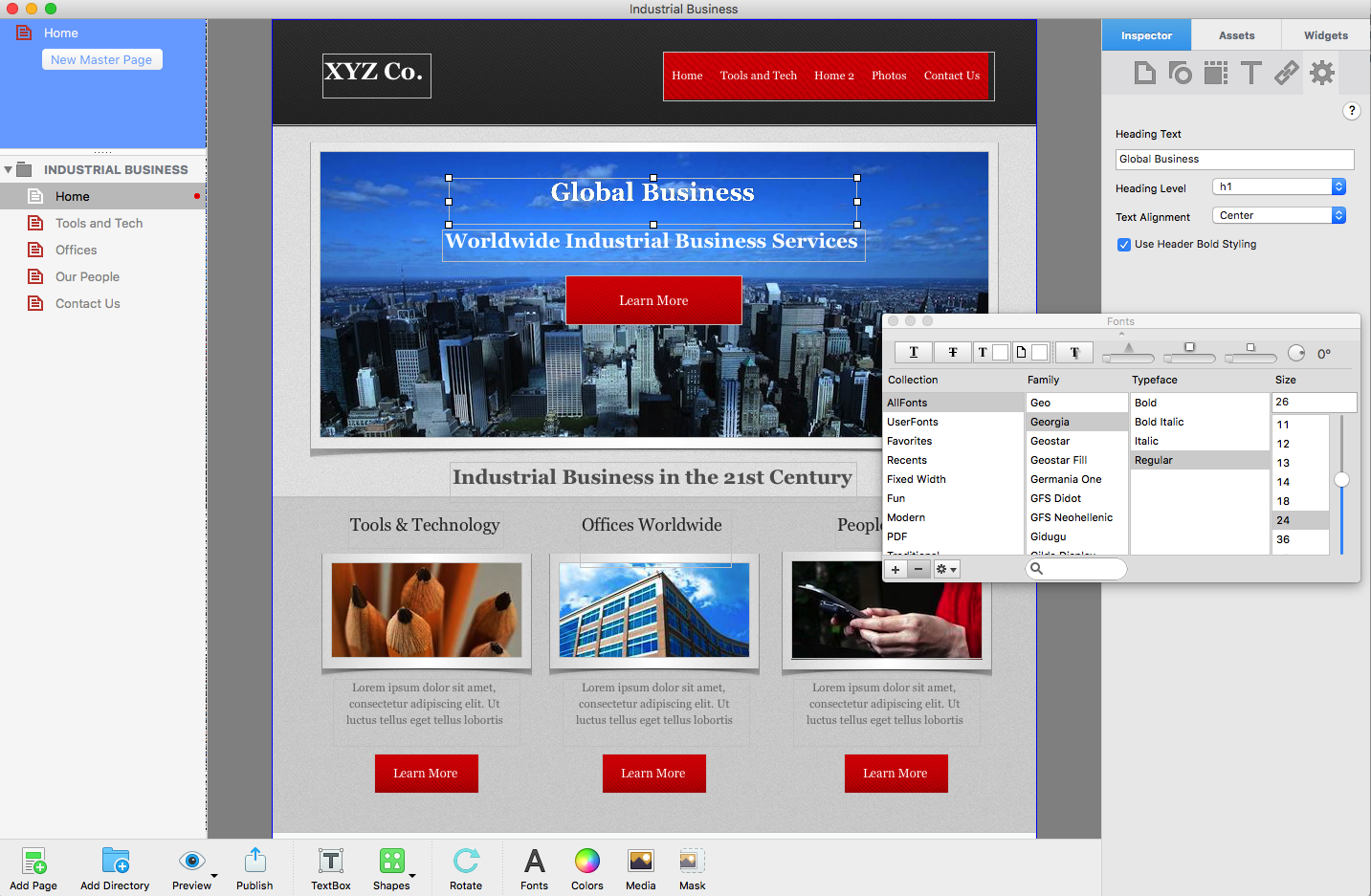
The title ‘Global Business’ has been converted in to an H1 Heading Tag with the fonts and colours matched properly using the Fonts Panel. The heading below the title could be converted to an H2 tag and the ‘Tools & Technology’ title in to an H3 tag if desired.
The Heading Tags Widget
It doesn’t matter if you have already created web pages or not, you can still use the Heading Tags Widget. On an existing web page, start by taking the most important piece of text and converting it into a Heading Tag. This will probably be the page title. To convert the heading to a Heading Tag:
- If you have a page title already on the page, copy it to the clipboard. If it is a new page, you can manually enter the title in to the Heading Tags Widget later on.
- Next, drag and drop the Heading Tags Widget on to the page.
- Paste the text from the clipboard in to the ‘Heading Text’ box in the Widget Settings Inspector or enter the text that you want to use for the title in the box.
- Select the Heading Level you want to use for the text, in this example it will be h1 as the title is the most important heading on the page.
- The heading tag can be aligned to the left, centered or to the right using the ‘Text Alignment’ drop down box.
- You can apply a bold styling to the tag by ticking the ‘Use Header Bold Styling’ box.
- With the Heading Tag created you can now match it’s style with the rest of the page using the Fonts Panel.
- When you have finished styling the Heading Tag, place it where you want on the page, or replace the original text with the newly created Heading Tag.
Heading Tags Widget Tips
- Don’t overuse Heading Tags in your web pages. Search engines can detect the overuse of tags, called ‘stuffing’, and will demote your web page rather than improve it’s ranking.
- Use just one h1 tag per page. You can use more than one h2-h6 tags on the page as you need. Again, use wisely and sparingly.
- Including multiple tags at the same tag level on a page is perfectly acceptable with the possible exception of the h1 tag.
- Save Heading Tags for important pages only. Inserting Heading Tags on pages such as Contact and About pages will not be of benefit.
- As always, don’t sacrifice your web page content for the possibility of a higher search engine page ranking. It is always better to have a better visitor experience than better SEO.
Heading Tags are useful and easy to implement, and are another tool in your SEO arsenal!
If you have any questions, please let us know! We’re happy to help!
