All You Need to Know About EverWeb Master Pages
September 10th, 2015Master Pages were introduced in EverWeb version 1.2 and remain one of the product’s key features. That’s because they save time and effort as well as giving your website a consistent look and feel that’s vital for your own, or your company’s, image on the Internet. Our Q&A below tells you all you need to know about Master Pages…
What is a Master Page?
A Master Page is a template, or pattern, you create that can be applied to some, or all, of your web pages in EverWeb. A Master Page usually contains objects such as company logos, social media buttons etc., that you want to use on all your web pages, or on specific groups of pages. Master Pages are also great for setting defaults such as your Page Settings, so that all of your web pages have the same header, footer and content height and width.
Why Use a Master Page?
Master Pages are extremely useful as they give you a simple, easy way to create a uniform look for your website. For example, you may want to put your company logo in the same position on all of your webpages. Why place the logo on each page when with a Master Page you only need to do it once to get the same result? Master Pages allow you to design your web page layout once and apply it to as many pages as you want. With everything in the same place on each page, your website is immediately more professional and consistent in it’s look. Master Pages also minimise the risk of making mistakes that duplicating objects page by page may incur.
If you need to change your Master Page design, it’s simple and easy. For example, if your logo needs updating all you have to do is update the Master Page and the changes will ripple through all the web pages using that Master Page.
When To Use a Master Page
You will soon discover if you need to use Master Pages when you start designing your website. As you sketch out ideas and think of things to include in your website you will undoubtedly find that many of your web pages will have common elements or themes. If this is the case then using Master Pages will be of benefit e.g. if you have a website about Television, you may want to create Master Pages for specific genres such as Comedy, Drama, Reality TV, Kids, Non-Fiction etc.
What You Should Add To A Master Page?
Usually you will add objects that you would typically place in the page header and footer such as
- Company Logo
- Company Name
- Navigation Menu
- Social Media Buttons such as Facebook, Twitter, Google+ etc.
- Copyright symbol, year ad your company name
- Site Maps
You may also want to place design elements that reflect your website’s color scheme in the Master Page. This may result in adding shapes to the Master Page that are coloured and placed appropriately to provide create an appropriate page background. When placing such objects on your Master Page, EverWeb features such as ‘Always On Top’, ‘Fixed Position’ and ‘Full Width’ may be useful in your design. Check out the blog ‘Creating Fixed Headers in EverWeb’ for more on these features.
What Settings Can Be Applied To a Master Page?
The Master Page is a great place to set page defaults. Again, this helps create a consistent design. Remember to look to set the following in your Master Page:
- Top Margin
- Content Width
- Content Height
- Header Height
- Footer Height
In addition, don’t forget to set the Page and Browser Background colors in your Master Page.
What Not To Exclude From a Master Page
Do not use any objects that are page specific. This usually means body text, audio, video and page specific images. As a rule of thumb any content that you would typically use in the body of a page.
How To Create and Use a Master Page

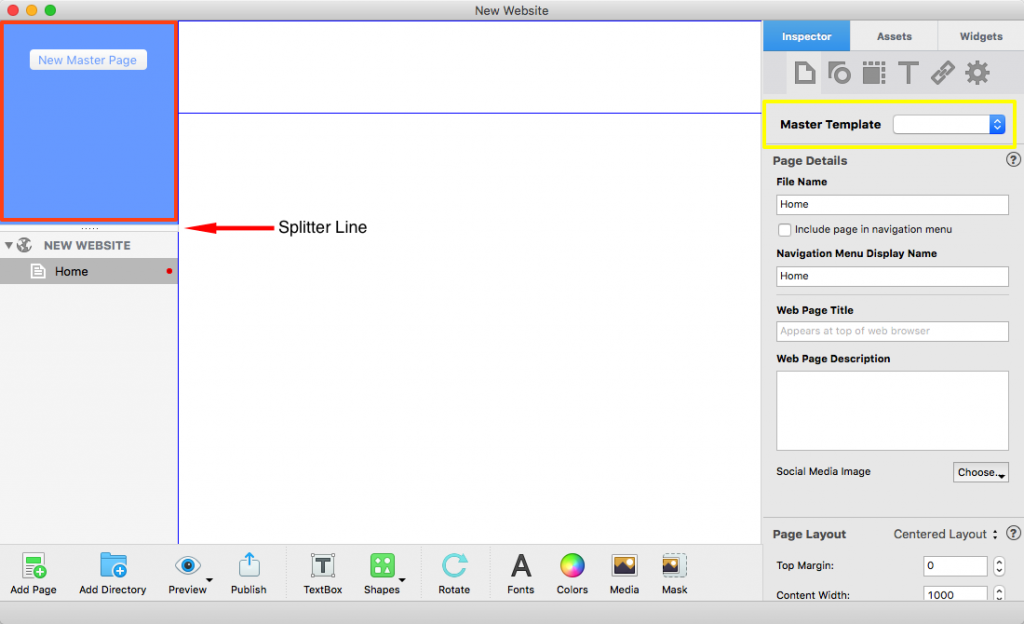
Master Pages that you create are shown in the blue box (highlighted in red) and attached to regular we pages, such as the ‘Home Page’, using the Master Template drop down in the Page Inspector. If you cannot see the ‘New Master Page’ button, just drag the Splitter line down further.
1. First click on the New Master Page button in the blue section of the Web Page List, as highlighted in the red box in the above screenshot. If you don’t see the button, grab and drag the splitter down until it appears. Alternatively, use the menu File-> New Master Page, or the short cut key Cmd+Ctrl+Shift+N.
2. Select a theme for your Master Page, or use the blank theme to create your own Master Page from scratch.
3. Once created, the new Master Page appears in the blue Master Page area. To change its default name just double click on the name, enter the name you want and then press Enter to finish.
4. Now you can edit your Master Page in just the same way as you would for a normal web page.
5. Once you have finished your Master Page you will want to attach it to one or more of your regular web pages. To do this, click on the page you want the Master Page attached to in the Web Page List.
6. The first option on the Page Inspector of the Inspector Window is ‘Master Template’. This is highlighted by the yellow box in the above screenshot. If a Master Page Template is not already attached you will see ‘No Selection’ in the drop down box. If a Master Page is already attached you will see its name in the drop down. Click on the drop down box’s up/down arrow and select the Master Page you want to attach.
Editing a Master Page
The beauty about Master Pages is that they can be edited in exactly the same way as your normal web pages. There is no extra learning to do! You will find that some features of the Master Page in the Inspector Window may be greyed out as these features only apply to your ordinary web pages.
When you attach the Master Page to your ordinary web page, you may also find some features in the Inspector of your ordinary page are greyed out as they are only set in the Master Page (e.g. top margin, header height, content width etc.)
What’s the Black Page Symbol on My Web Page?
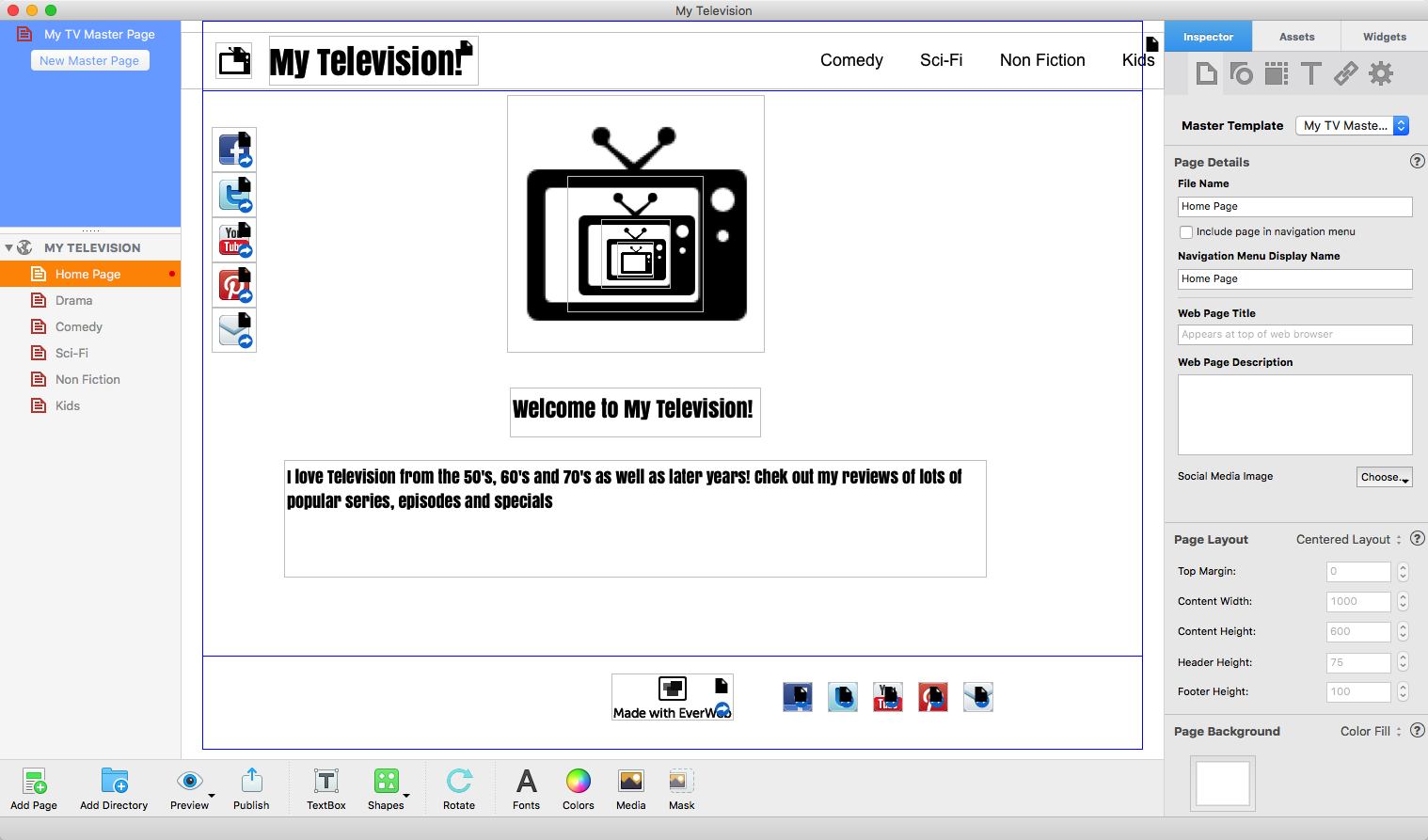
When you attach a Master Page to an ordinary web page, you will be able to identify the objects that belong to the Master Page as they have a black Page symbol in the top right hand corner of the object (see screenshot below). You can only edit these objects by editing the Master Page itself.

Example Home Page layout with a Master Page attached. You can see the Master Template name in the Inspector. Master Page objects on the page are indicated by the black Page symbol in the top right hand corner of the object.
Converting a Web Page In To a Master Page
Just drag and drop the web page you have made into the Master Page area. This will create a Master Page ‘copy’ of the web page. If the web page you have copied already has a Master Page attached, this is stripped out when it is copied. Whilst you can copy regular web pages as a Master Page, you cannot convert a Master Page into a regular web page.
Master Pages are an essential tool for all EverWeb users even if your website only has a few pages.
To find out more check out the video tutorial ‘Master Templates in EverWeb‘ on YouTube, or if you have any questions let us know in the Comments section below or on the EverWeb Discussion Forums.
EverWeb on Social Media
You can also find EverWeb on the following social media platforms:
Twitter handle @ragesw

January 23rd, 2017 at 1:01 am
I did it before where the image on the page in scale to fit as the background remains static while the content slides on scrolling. I cant find where to do that . Can you please direct me
January 23rd, 2017 at 5:33 am
once the image is set as the background it will not let me select it to click on fixed in the metric tab
January 23rd, 2017 at 12:07 pm
Hi Vik
Thanks for the question… from what I can determine from your question, you need to do the following… add the image to the page and set it to Scale to Fit in the shape Options. Then on the Metrics tab set it to Fixed Position. In that way it will stay in place whilst other objects move around. Those other objects may need to have be have Arrange->Bring Forward or Bring to Front set so the image does not obscure the object when scrolling.
Hope that helps
Simon
To do this you need to add the image to the page and fixed position. Then it will stay in place whilst other objects will go over
January 23rd, 2017 at 12:07 pm
Hope the above answer helps you out Via. Let me know if you have any more problems with it!
March 29th, 2017 at 8:29 pm
The video you reference above does not appear to be current.
April 3rd, 2017 at 1:54 am
Hi Kathryn
Thanks for the message about the video. EverWeb’s User Interface has been updated a couple of times with a more modern look that debuted in version 1.7 and the moving of the Toolbar from the bottom of the UI to the top in version 2.0. The Inspector used to refer to Master Pages as ‘Master Templates’. We are continually updating our video library to reflect the changes in EverWeb so I hope we get to update the video you referred to soon! Thanks very much for your comment, appreciate it!
September 21st, 2017 at 3:52 pm
I put a page into the master page area but I do not get a selection in the Master Page selector – it just says No Selection. My Master pages on the left hand side of the screen are not marked with M
September 26th, 2017 at 2:59 pm
Hi Jenny
When you put the page in to the Master page area, does it show there? If not you may need to drag and drop it again in to the area. Sometimes, it takes a couple of attempts for this to work properly. Only when it shows in the blue area of the Web Page List will you be able to select it for use with your regular pages.
Hope that helps.
May 29th, 2021 at 1:57 pm
How do I remove the ‘HOME’ link from my Master Page?
June 2nd, 2021 at 2:04 am
Hello Sherwin
I’m not sure if I fully understand your question, but if you have objects with links, select the object then go to the Hyperlinks Tab in the Inspector Window and uncheck the ‘Enable as Hyperlink’ setting. If this does not answer the question for you, please could you give some more detail as we’re happy to help!