New E-Commerce Features in EverWeb 1.8’s PayPal Widget
Friday, August 21st, 2015E-Commerce is big business with Business to Business, Business to Consumer and Consumer to Consumer transactions growing to over $1.2US trillion in 2013. EverWeb 1.8 comes with new and updated e-commerce features within it’s PayPal Widget so your websites can keep pace with the continued growth in e-commerce and the needs of businesses and consumers alike.
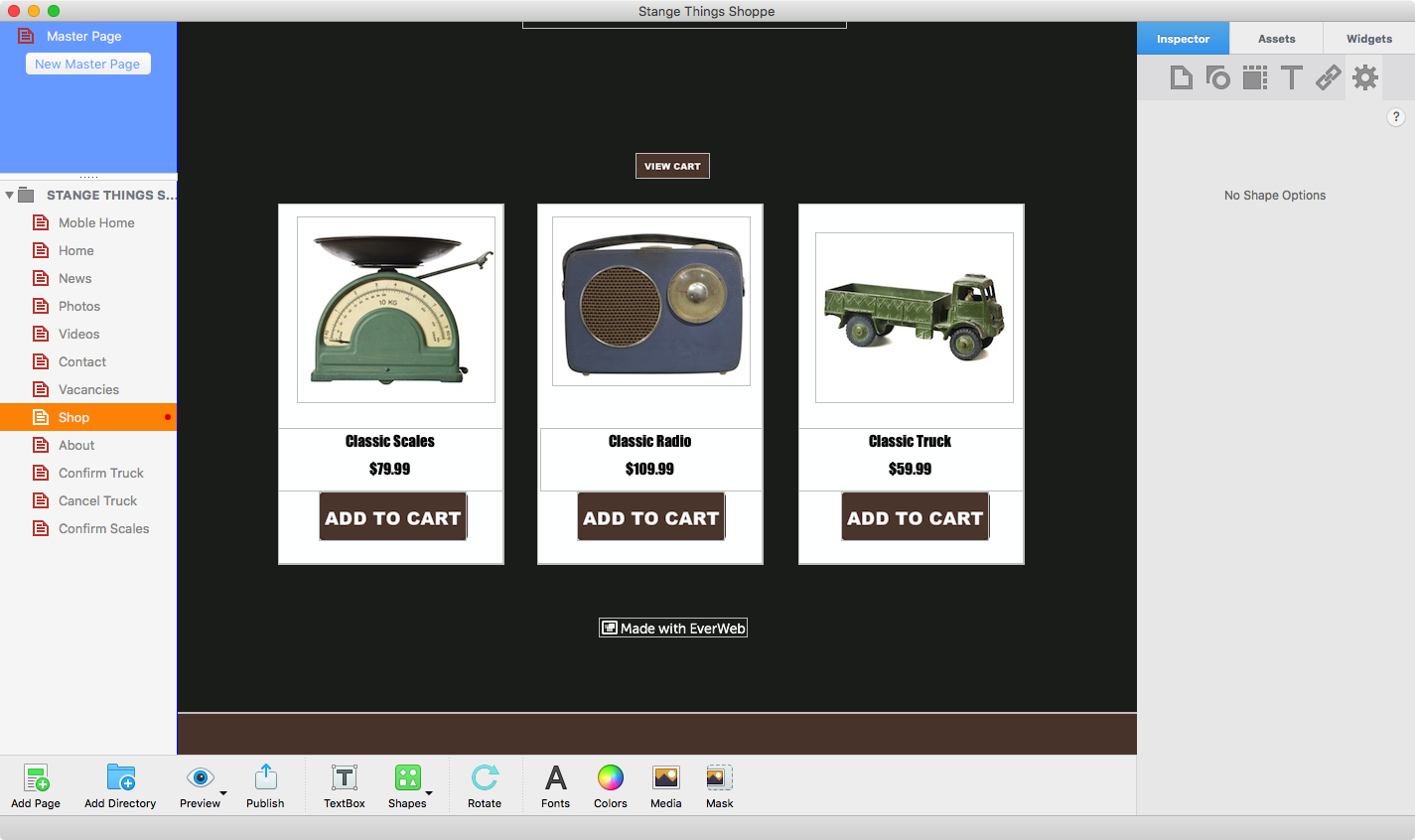
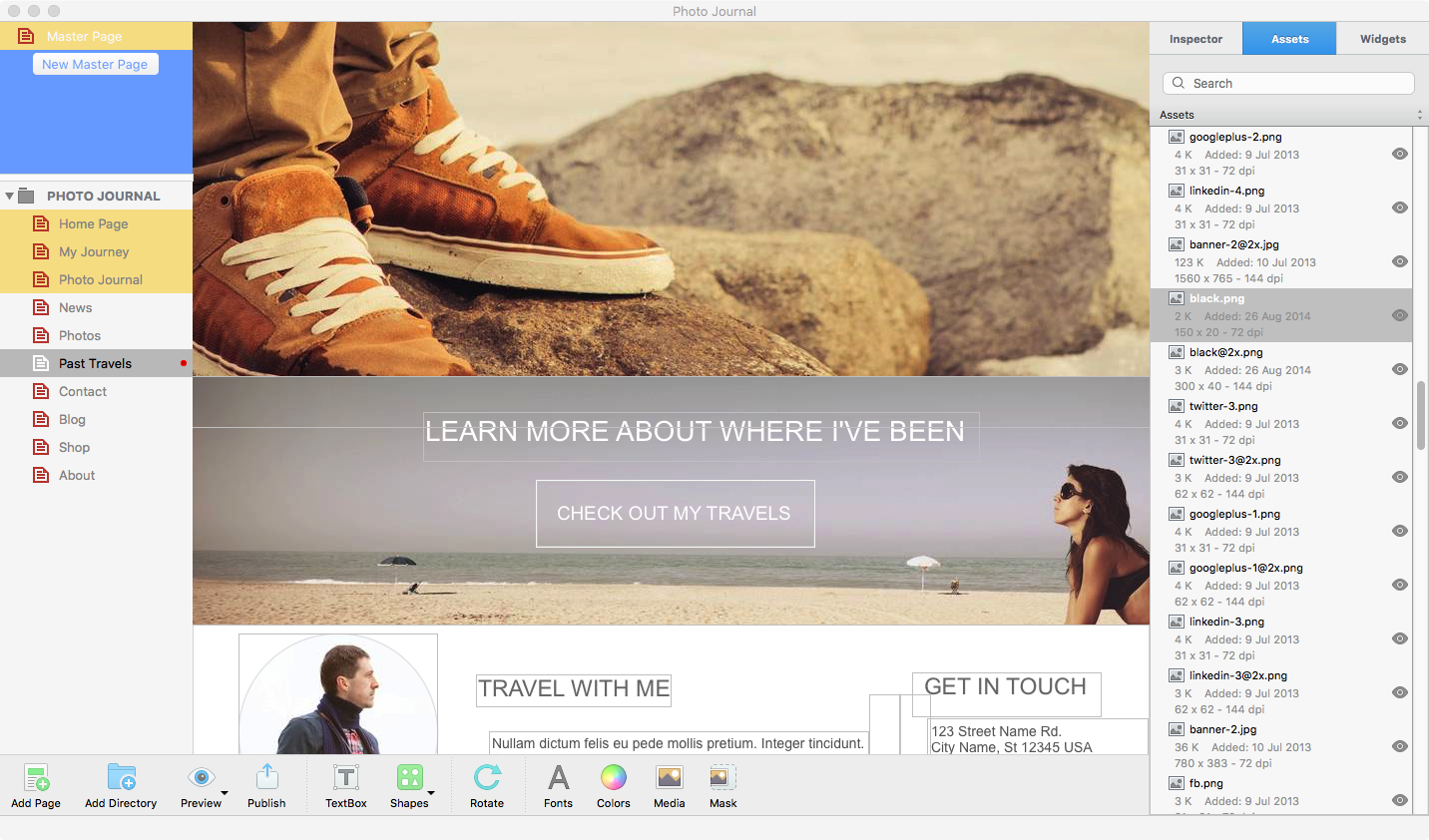
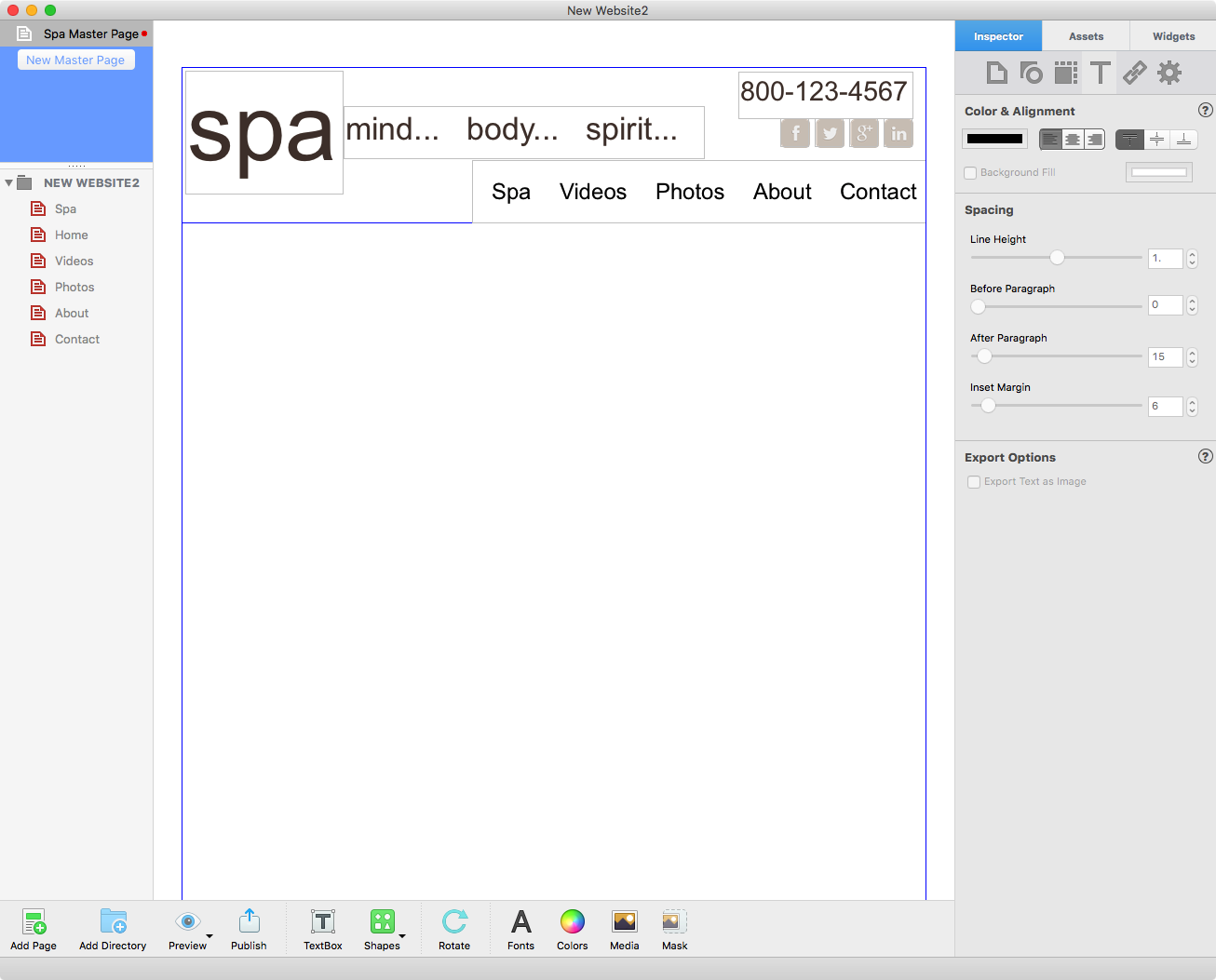
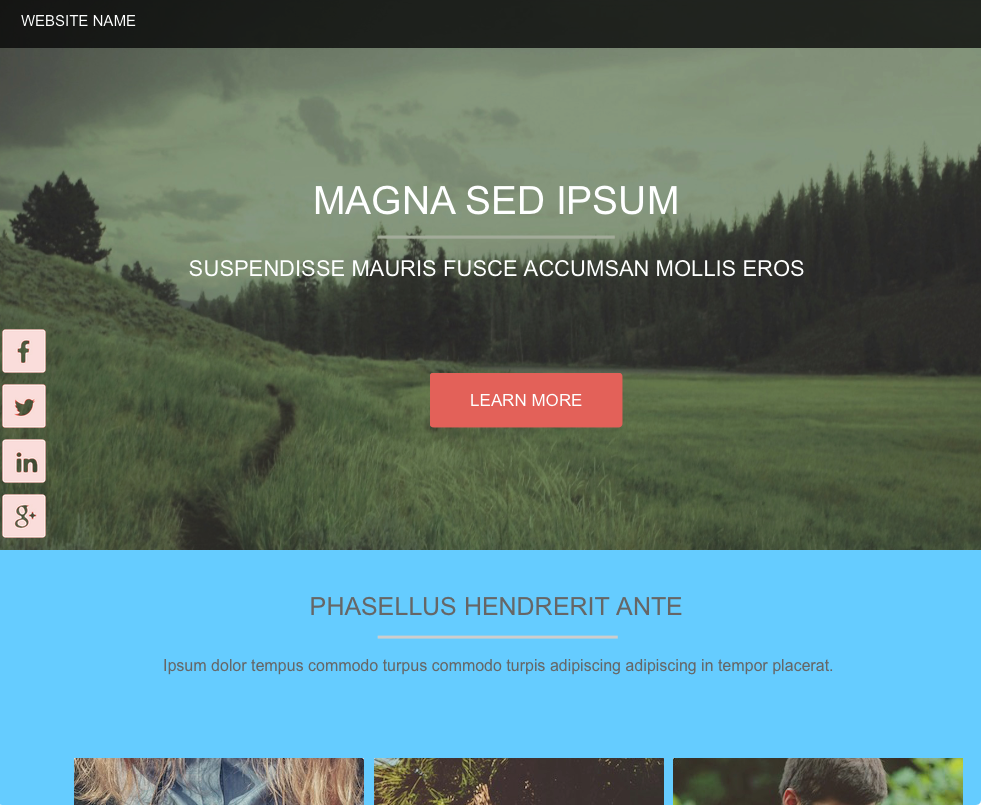
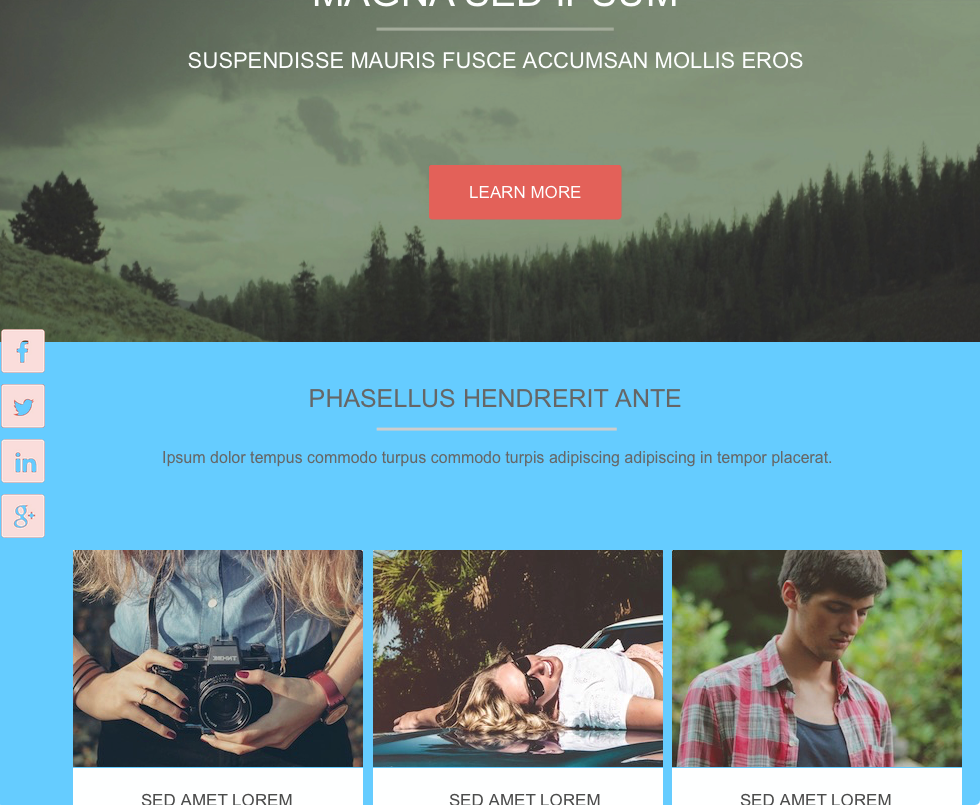
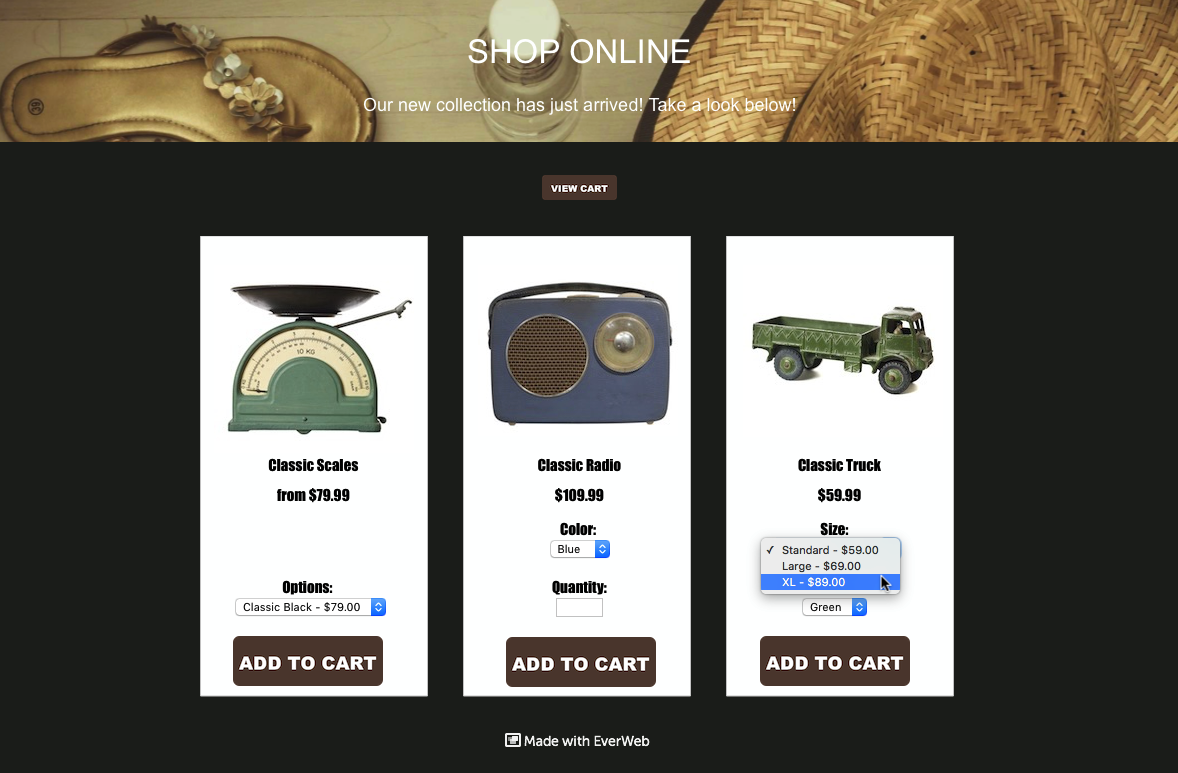
The improvements to the PayPal Widget give you more design flexibility and more product options to choose from. To illustrate the new features, we downloaded and customised the Shop page of EverWeb 1.8’s new Beecroft template to use for a fictitious company selling antique style goods (see screenshot below).
Before starting to use the PayPal Widget, it is advisable to have already set up your account with PayPal if you have not done so already.
For our example, we are going to add Product Options and Prices for some of our products such as the antique style ‘Classic Scales’ which comes in different colours, finishes and prices. To set this up, first drag and drop the PayPal Widget on to the page from the Widgets Inspector.
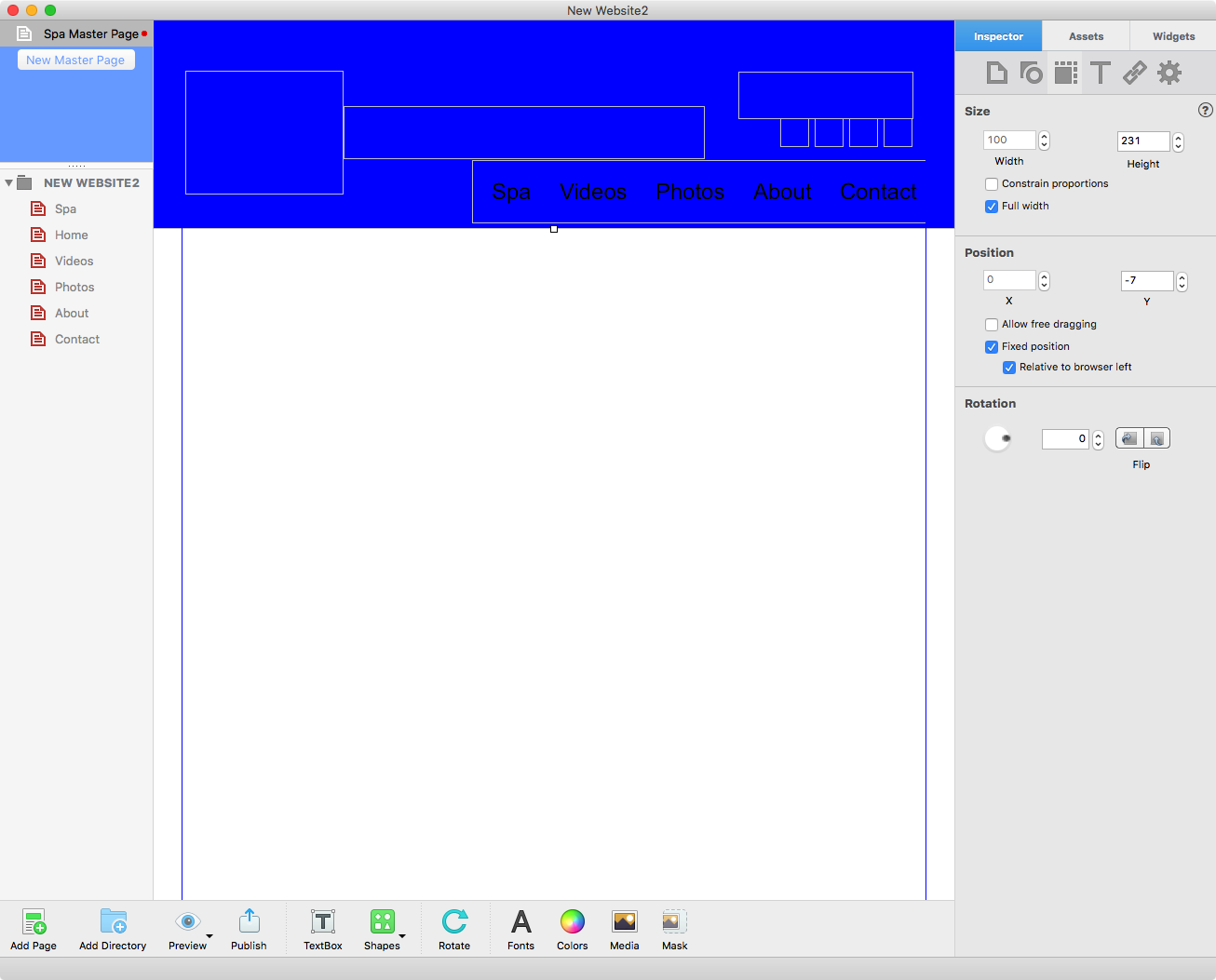
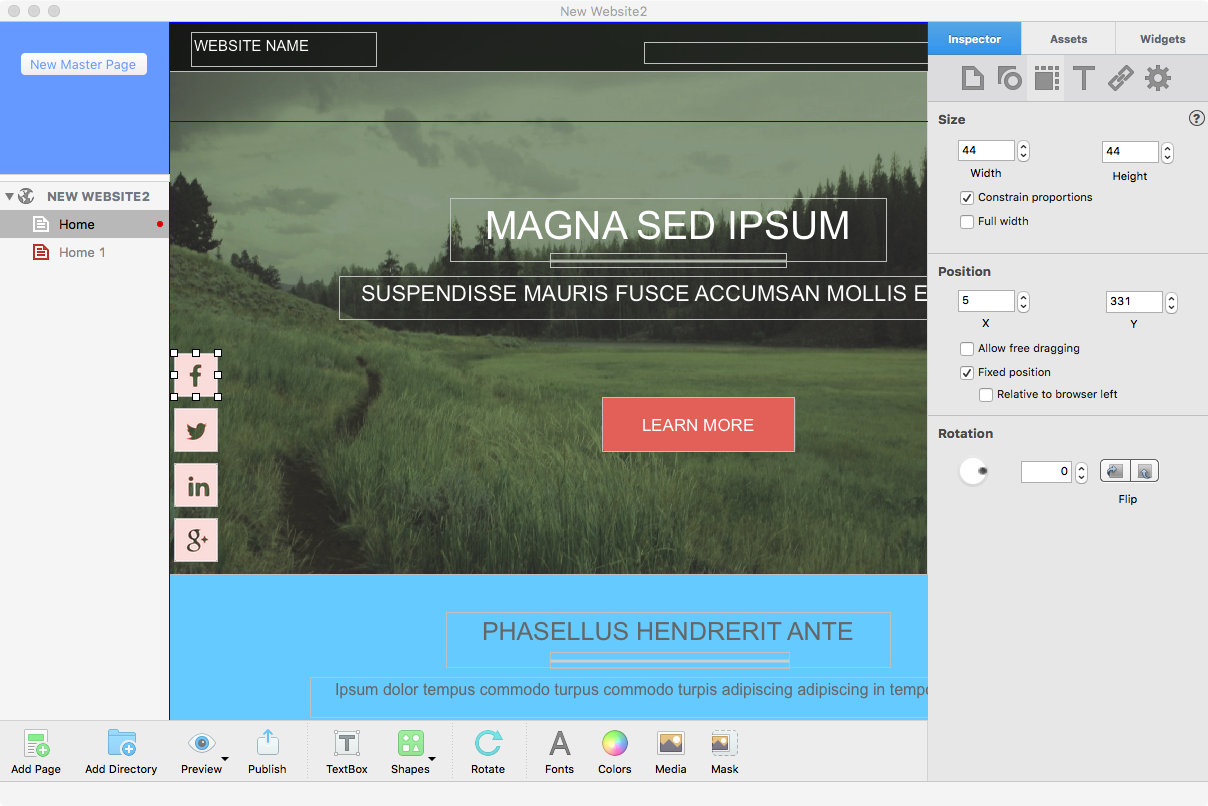
Next, move and size the placeholder box to where you want it. Next, we will work our way down the options in the Widgets Settings Inspector in the Inspector Window to fill out all the e-commerce details needed for the product.
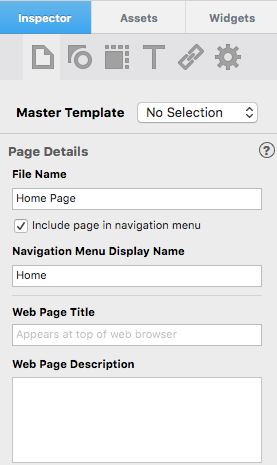
To begin with, you need to enter the email address associated with your PayPal account in the ‘Email Address’ box. This is important as it provides the link to your PayPal account.
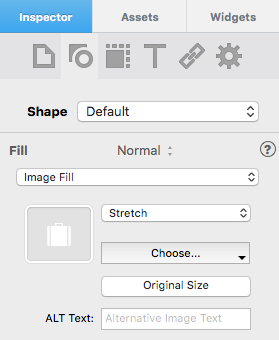
Secondly, decide which ‘Button Type’ you want to use. There are three options: ‘Add to Shopping Cart’, ‘Buy Now’ or ‘View Cart’. In our example, ‘Add to Shopping Cart’ was used together with the ‘Use Custom Image Button’ option replacing the default PayPal button style. The option to use your own button image can be found in the ‘Custom Button’ section further down the Widget Settings.
Complete the other fields of the Widget Settings as required. If you have used the PayPal Widget prior to EverWeb version 1.8, you may notice some new options listed. For example, you can now ask if shipping is required using the ‘Shipping Req.’ drop down menu. With this option you can ’Prompt for an address, but do not require one’, ‘Do not prompt for an address’ or ‘Prompt for an address, and require one’.
The Widget Settings includes a new ‘Show quantity field’. If you tick this checkbox, the ‘Quantity Label’ field becomes available for you to customize and the Widget dynamically updates on the page to show the level and a box for your visitors to add in the quantity of product they want.
To align the contents of the Widget contents either to the left, centre or right within the placeholder use the ‘Form Alignment’ drop down menu.
The next section of the Widget Settings is where you add the ‘Product Options/Prices’ for the ‘Classic Scales’ product. To start, customize the ‘Option Label’ if desired.
To add in ‘Product Options/Prices’ options click the ‘Add’ button underneath the list box. A new option is created in the list box e.g. ‘New Option 1’. The text will be highlighted so just type over it e.g. ‘Classic Black’ in our example. If you need to edit the label in future, just double click on it and edit in the same way as you would do in a text box.
Click in the field to the right of the label and enter the price. You can also include currency symbols such as $, €, ¥, £ etc. Make sure that if you do, the currency symbol is to the left of the number value. You can also use whole numbers in this field if you do not want to include anything after the decimal point e.g. ‘$79’ instead ‘$79.00’. Some countries use a decimal comma instead of a decimal point so, for example, enter ‘€79,00’ in the field.
If you need to delete an option from the list box, click on it so that the Product Option/Price is highlighted. Next press the backspace key to delete it. To reorder the list, again highlight the Product Option/Price then drag and drop it to where you want it on the list.
Once you have completed your ‘Product Options/Prices’ list, use Preview to make sure that you have set up everything correctly on your page before publishing.
If you are selling items where you have options such as size, or color, choices that do not need price details included, use the ‘Product Options’ list box instead of the ‘Product Options/Prices’ list box. This list box works in the same way as the ‘Product Options/Prices’ box. For example, the ‘Classic Radio’ listed on our Shop page comes in different colors e.g. ‘Black’ ‘Red’ and ‘Blue’. Enter these as options as required. To change the title of the field label itself change the ‘Option Label’ above the list box. In our example the label displays as ‘Colors’.
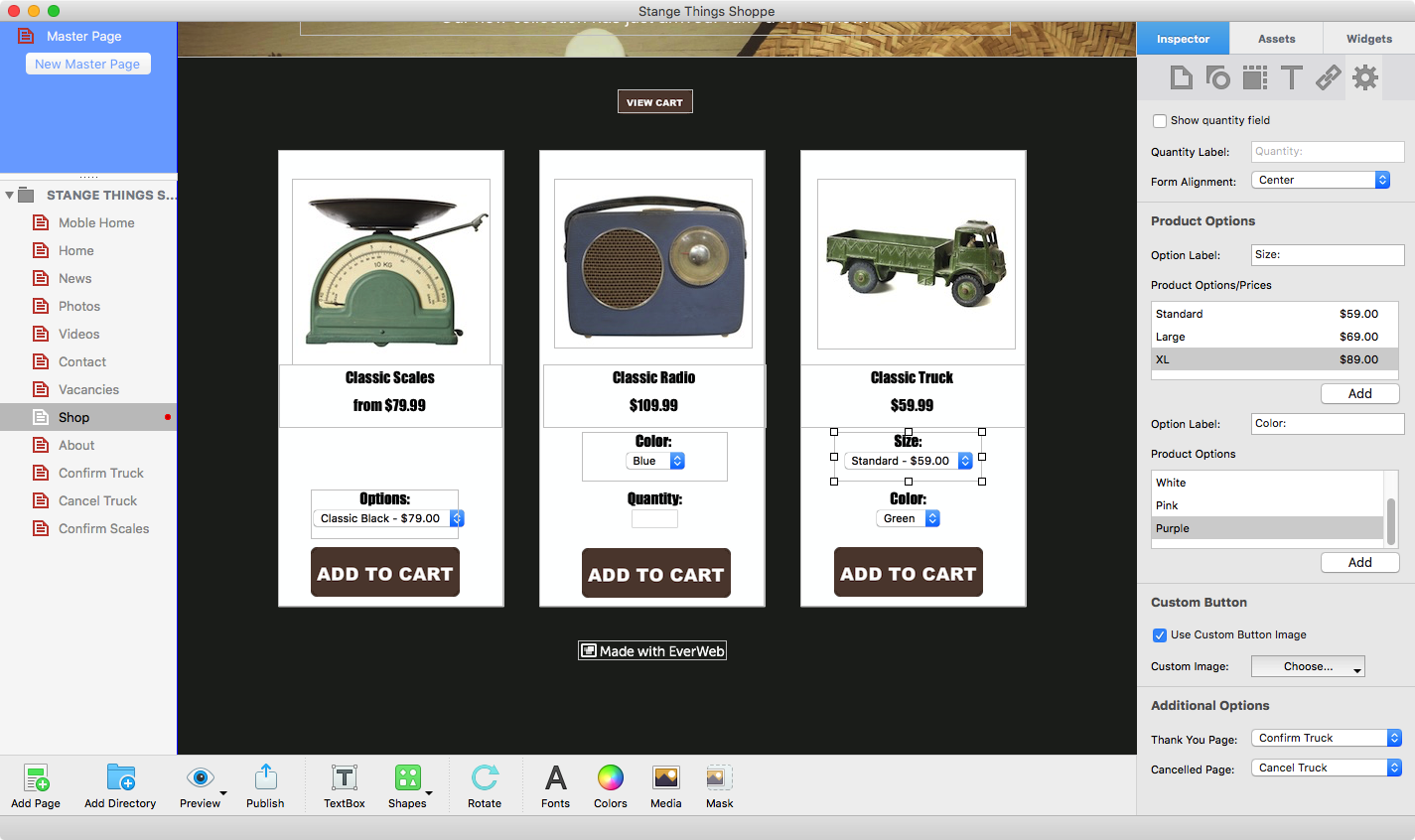
The ‘Product Options/Prices’ and ‘Product Options’ can be used together e.g. the Classic Truck in our example is available in Standard at $59.00, Large at $69.00 or XL size at $89.00 as well as being available in ‘Green’, ‘White’ and ‘Pink’ colors (see screenshots below).
The PayPal Widget features one more new section, ‘Additional Options’, at the bottom of the Widget Settings. This is where you can attach pages that you have created to thank your visitors for their order or to capture information if your visitor cancels an order e.g. through a ‘Contact Form’ on a ‘Cancelled’ Page. Attach your ‘Thank You’ and ‘Cancelled’ pages as appropriate using the drop down list of pages.
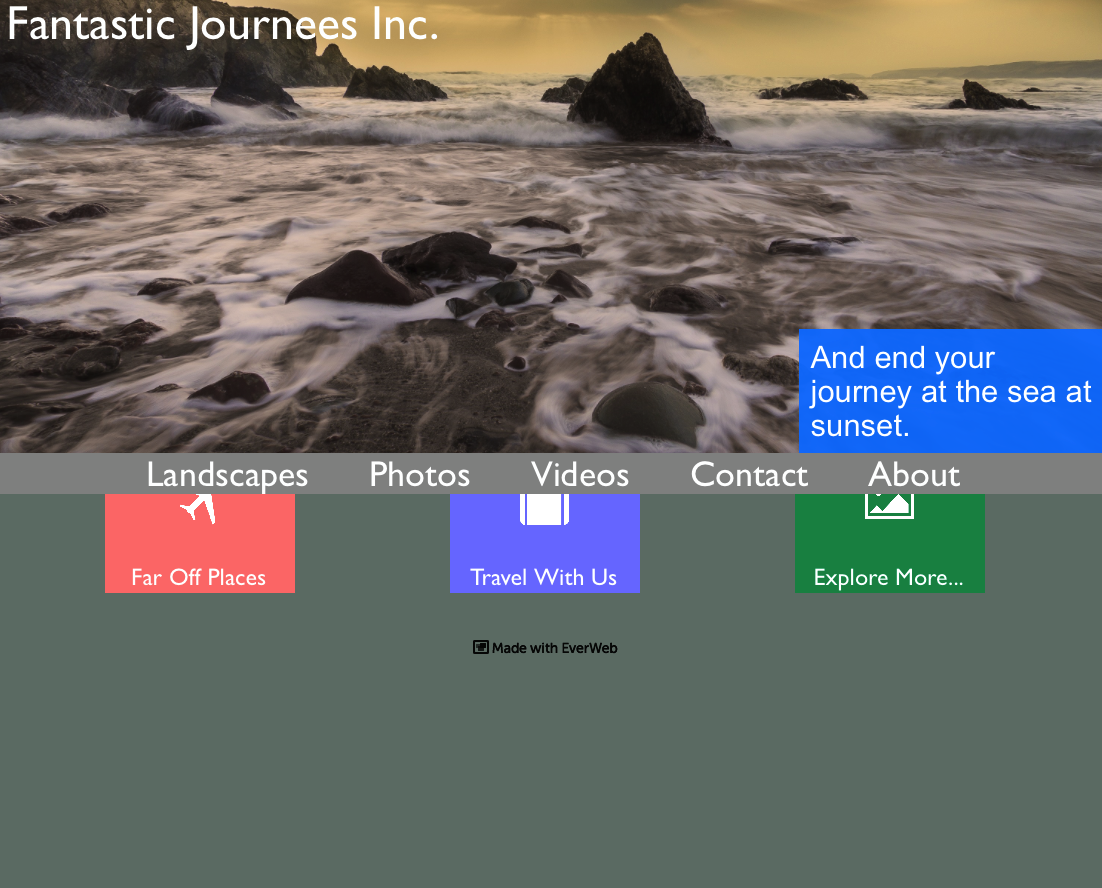
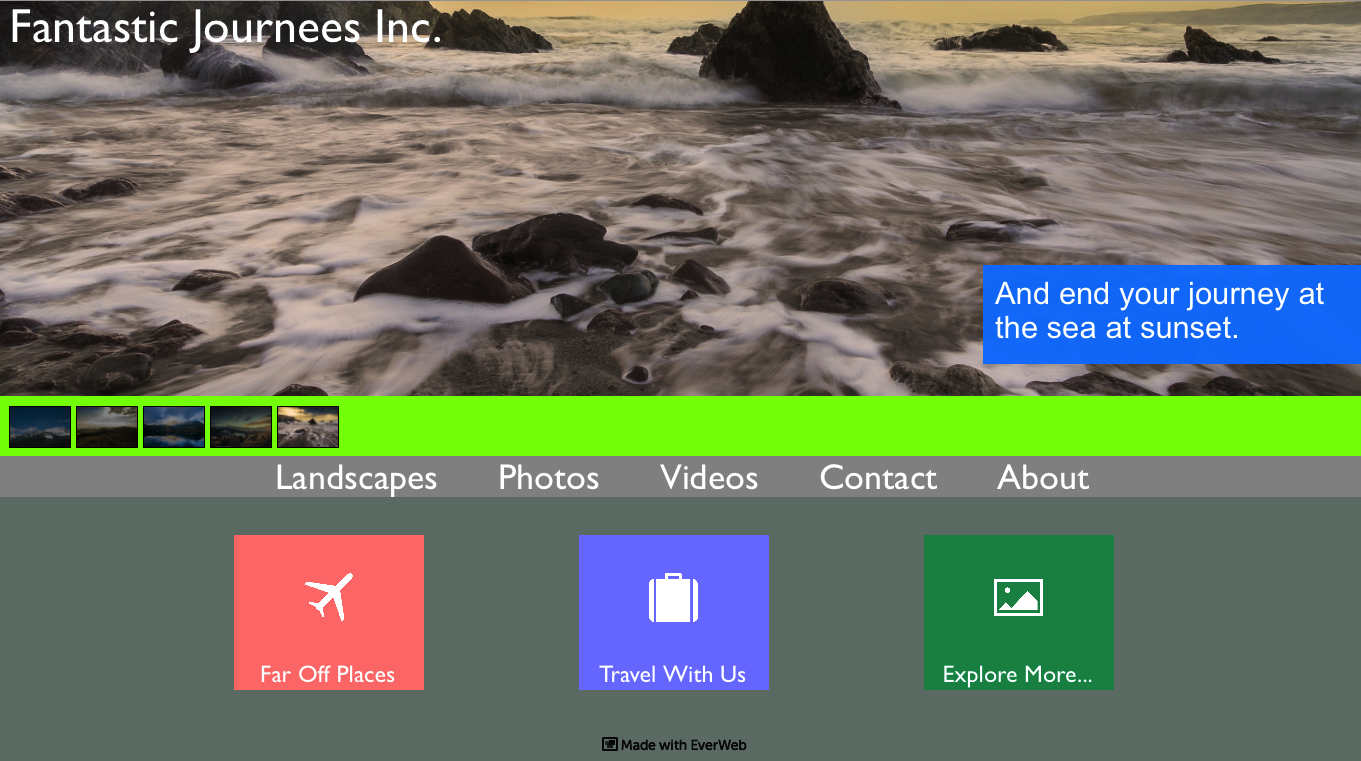
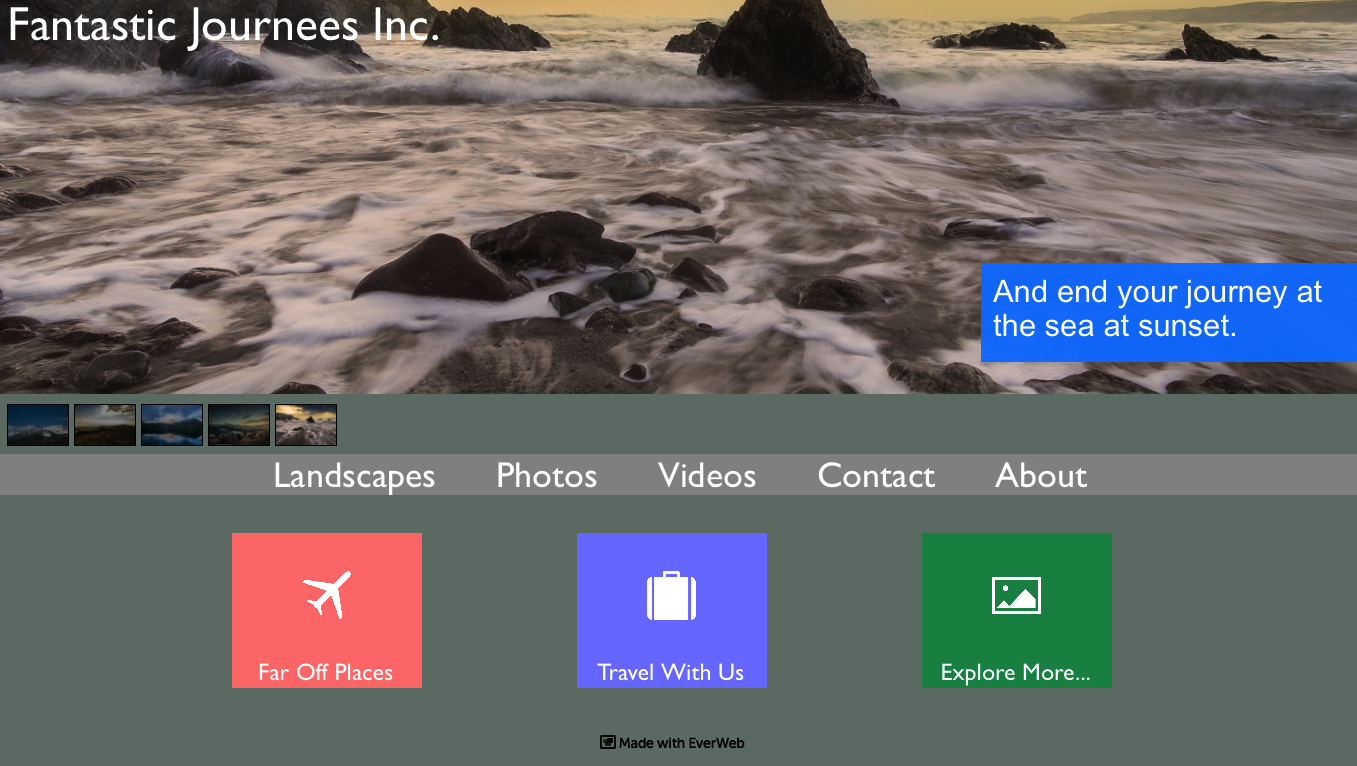
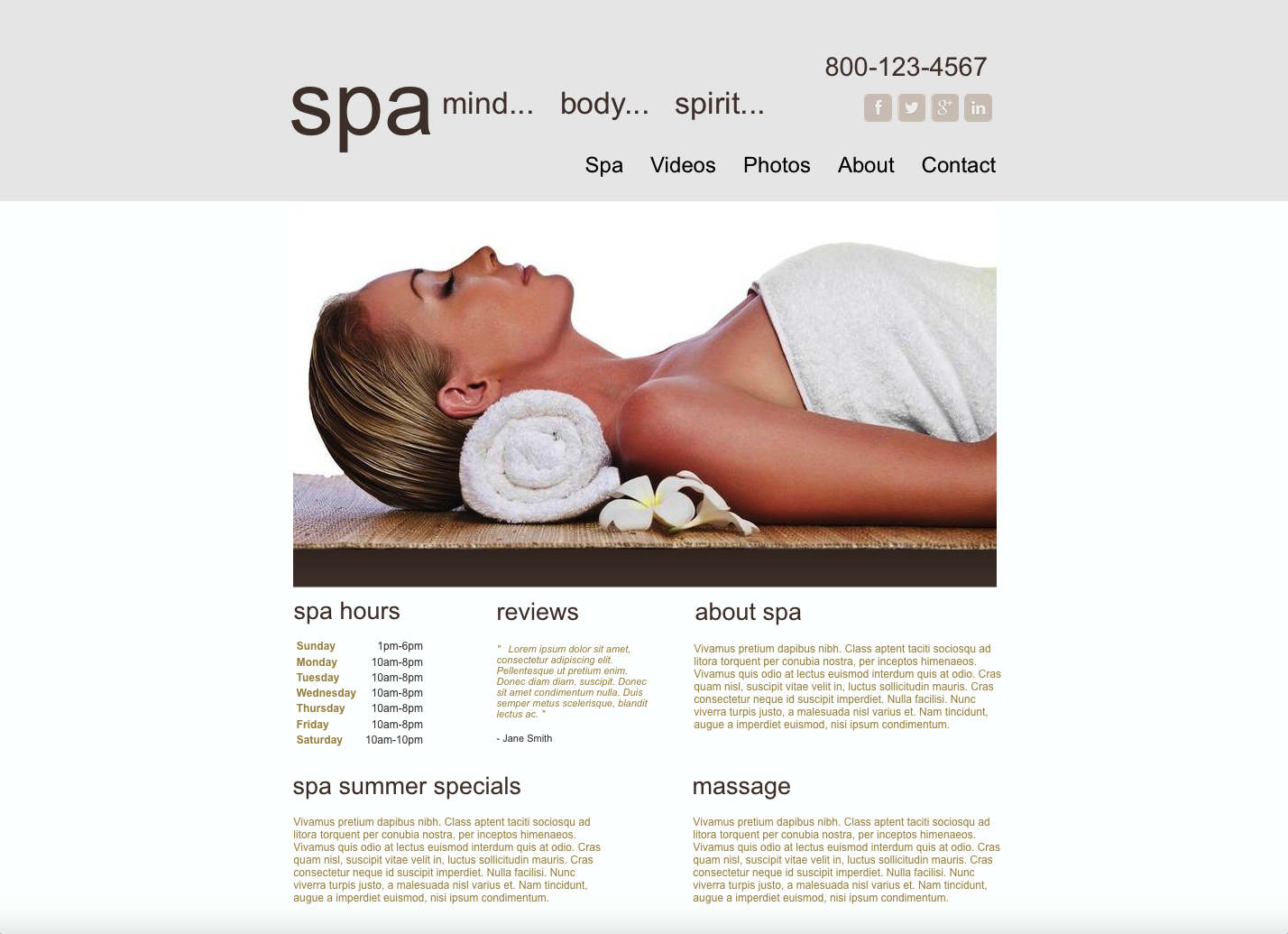
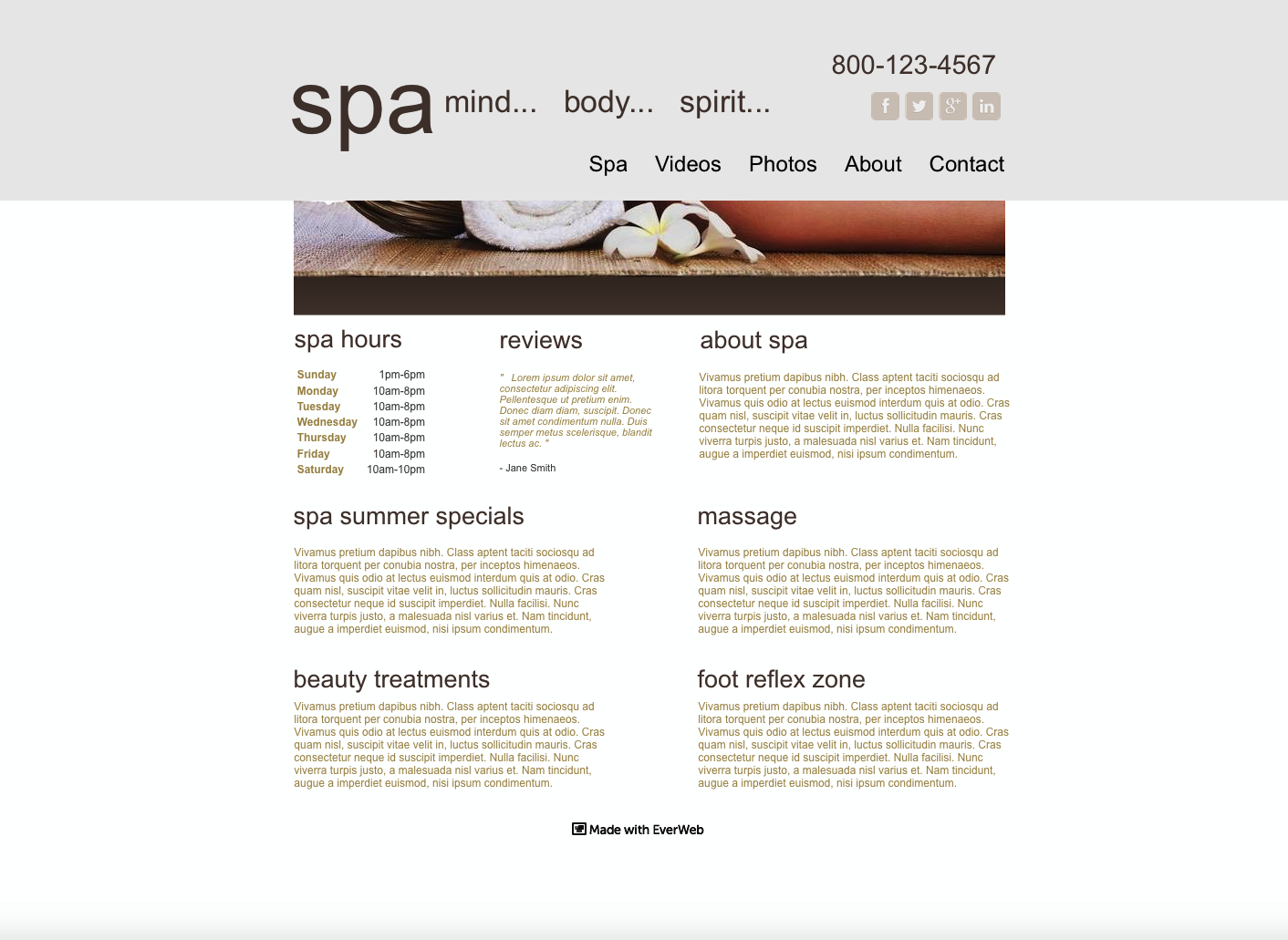
The completed Shopping Page is shown below with the updated PayPal Widget features illustrating the many options and flexibility that are now available to you.

The completed ‘Shop’ Page showing and example of the Product Option/Pricing for Standard, Large and XL ‘Classic Truck’ sizes.